 javascript
javascript  javascript
javascript  javascript
javascript 【JavaScript】背景画像をスクロールさせる【ゲーム制作】
 javascript
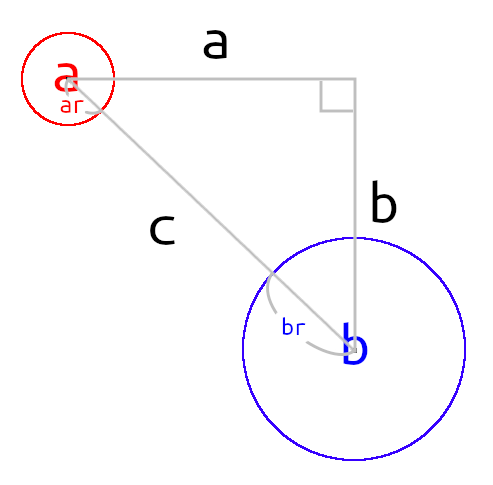
javascript 【JavaScript】 球と球の衝突反応【ゲーム制作】
 javascript
javascript 【JavaScript】角度のついた跳ね返り【ゲーム制作】
 javascript
javascript 【JavaScript】円形と矩形の当たり判定を行う【ゲーム制作】
 javascript
javascript 【JavaScript】オブジェクトにバネ運動させる【ゲーム制作】
 javascript
javascript 【JavaScript】オブジェクトをイージング(比例運動)させる【ゲーム制作】
 javascript
javascript 【JavaScript】オブジェクトの動きに摩擦を加える【ゲーム制作】
 javascript
javascript 【JavaScript】ボールを壁で跳ね返させる【ゲーム制作】
 javascript
javascript