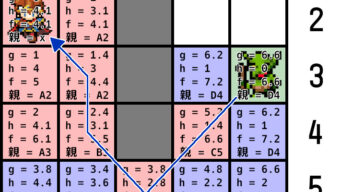
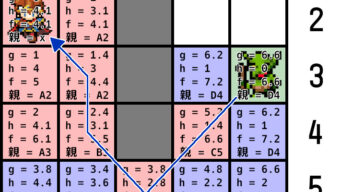
 ゲームアルゴリズム
ゲームアルゴリズム ゲーム
 ゲームアルゴリズム
ゲームアルゴリズム  javascript
javascript 【JavaScript】アクションゲームのジャンプの実装【ゲーム制作】
 javascript
javascript 【JavaScript】背景画像をスクロールさせる【ゲーム制作】
 javascript
javascript 【JavaScript】 球と球の衝突反応【ゲーム制作】
 javascript
javascript 【JavaScript】ボールを壁で跳ね返させる【ゲーム制作】
 javascript
javascript 【JavaScript】マウスカーソルを追いかけるマウスストーカーを作る【ゲーム制作】
 javascript
javascript 【JavaScript】オブジェクトを円運動させる【ゲーム制作】
 javascript
javascript 【JavaScript】オブジェクトを伸縮させる【ゲーム制作】
 javascript
javascript