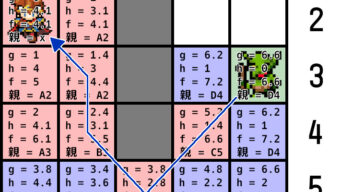
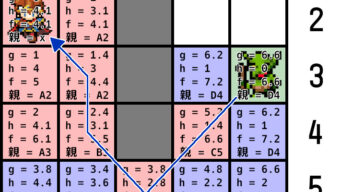
 ゲームアルゴリズム
ゲームアルゴリズム  ゲームアルゴリズム
ゲームアルゴリズム  javascript
javascript 【JavaScript】アクションゲームのジャンプの実装【ゲーム制作】
 その他
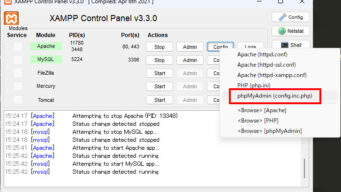
その他 phpMyAdminでユーザアカウントを追加する
 HTML+CSS
HTML+CSS CSSで文字の形に背景画像を切り抜く
 javascript
javascript WebViewとJavaScriptの相互通信、及びAdMob広告の実装方法
 javascript
javascript 【JavaScript入門】thisと実行コンテキスト
 javascript
javascript 【JavaScript入門】スコープ
 javascript
javascript 【JavaScript入門】関数
 javascript
javascript 【JavaScript入門】制御構文
 javascript
javascript